
要使HTML表单生成文件上传变量必须满足哪3个条件-要使html表单生成文件上传变量必须满足哪3个条件
title: 要使HTML表单生成文件上传变量必须满足哪3个条件
url: 'https://yayi.site/archives/要使html表单生成文件上传变量必须满足哪3个条件'
categories: php
cover: >-
https://cdn.jsdelivr.net/gh/tangxingithub/picbed/img/20210311125559-9e794859e7f25a110df951d0b55e4815.png
tags: 'php文件上传,http协议'
abbrlink: d7ab8dc5
date: 2020-06-02 17:33:35
updated: 2021-05-14 22:05:03
必须使用POST方式提交(设置表单 method=“post” );(2) 必须设置表单enctype属性为 enctype=“multipart/form-data” ;(3) 表单中要有一个文本域控件。
application/x-www-form-urlencoded: 窗体数据被编码为名称/值对。这是标准的编码格式。
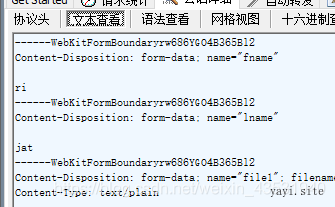
multipart/form-data: 窗体数据被编码为一条消息,页上的每个控件对应消息中的一个部分。
text/plain: 窗体数据以纯文本形式进行编码,其中不含任何控件或格式字符。
https://blog.csdn.net/mazhibinit/article/details/49667511
post数据在body里,而不是协议头。
https://www.cnblogs.com/biyeymyhjob/archive/2012/07/28/2612910.html

chrome 浏览器的post 数据是 表单数据的能看到。上传文件就看不到body了了?不懂。可能浏览器优化了。fidder 抓到的到是与http协议一致。 firefox 是可以看到body的,选择参数。chrome 对于post 的body 。嗯,反正multipart/form-data 的是看不到?其它的是优化一下,显示出来可以看到(在header最后面)。但不属于headers
http协议:
一个HTTP请求报文由请求行(request line)、请求头部(header)、空行和请求数据4个部分组成

请求数据应是body了吧。[<request-body>。

